みなさんゲームを起動せずにValorantのショップを確認したくないですか?!
それを叶えてくれるのがこの機能になります!
使い方はとても簡単ですし、他の類似サービスと違って広告も内容なのでめちゃくちゃおすすめです!
Discord Botのリンク!!
細かい情報なんてどうでもいいよ!って方は先に招待リンクを張っておきますね!
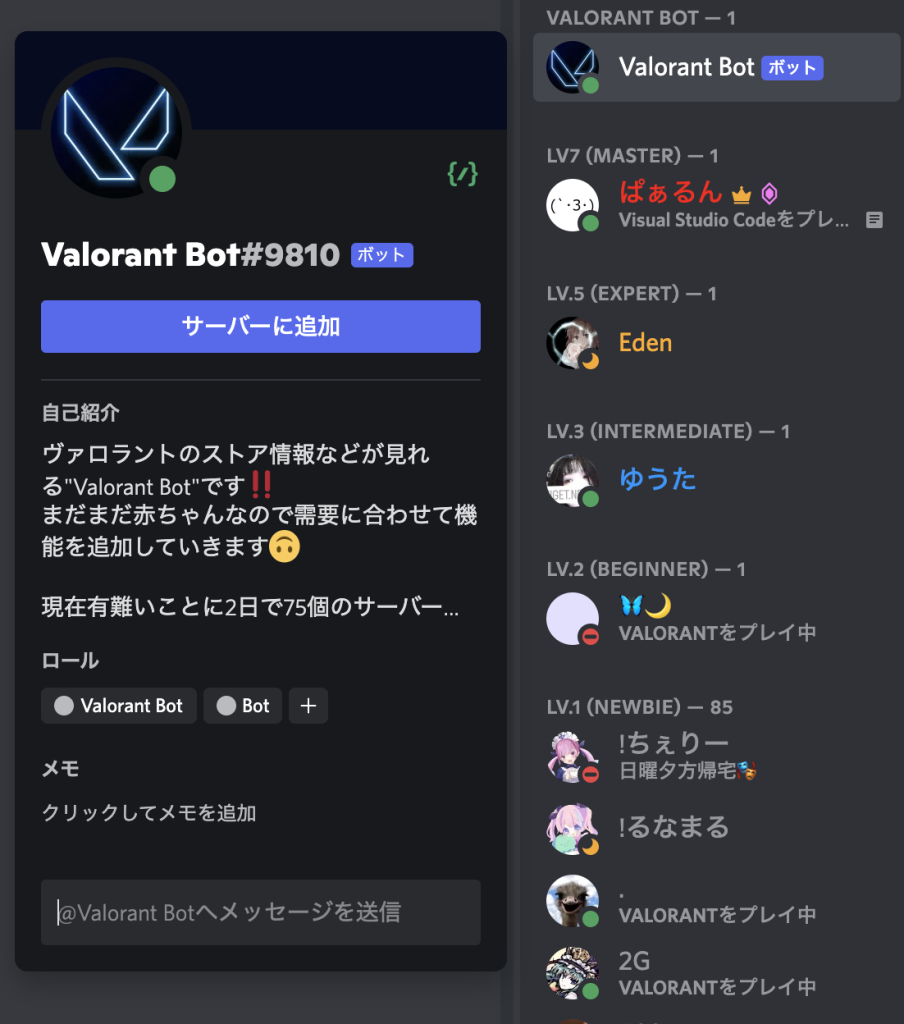
自身の鯖にbotを追加しなくてもできるように公式サーバーも用意されているようです!
公式サーバーに入る方法ならDMに送るだけで確認できるのでこれはこれで便利です!リンクは以下です。
このサーバーではサポートやアップデートの情報、不具合報告や機能提案もできるみたいなので入っておくだけ得です。
こちらでも紹介されていますね!
また、他のBotと平等な眼で比較もしているのでよければご確認ください。
導入方法
まずDiscordアプリが入ってない人は Discord こちらからインストールしましょう!
アプリが入っている人は何もする必要はありません!
Valorant Botを使うには二つ方法があります。
まず一つは先ほど言ったValorant Botから直接Botをサーバーに導入する方法です。
もう一つがValorant Bot Serverこちらのサーバーに一度入り、Botに直接コマンドを送ることでストア情報を確認する方法です。
今回はどちらも紹介していきたいと思います。
サーバーに参加
Valorant Bot Serverまずはこちらのサーバーに参加します。
Disboard Valorant Bot Serverでも紹介されているサーバーです。
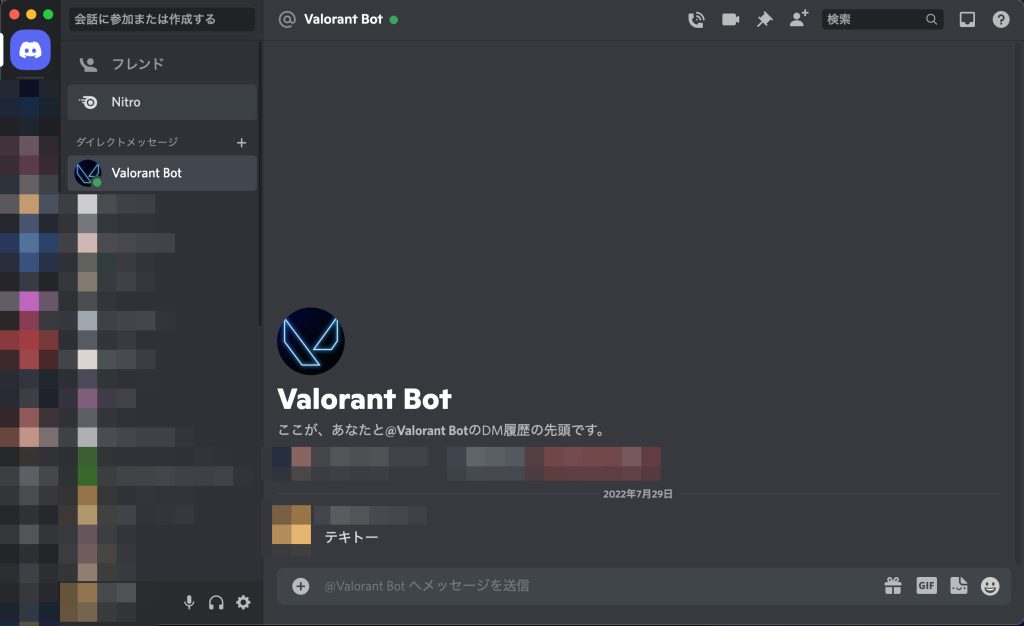
そうすると左上に「Valorant Bot」がいるはずなのでクリックして「@ Valorant Botへメッセージを送信」とあるところに適当にメッセージを送信します。


すると下のように自分のDMの所にValorant Botがいるはずなのでこれで導入完了です。

以降はサーバーに追加した場合と同じ手順ですので使い方でまとめて説明します。
Botをサーバーに追加
DMではなくサーバーにBotを追加する場合は今から紹介する方法に沿って進めてください!
まずはValorant BotこちらのリンクをクリックしてBotを追加するサーバーを選びます。

無事に追加できるとこのようにValorant Botがサーバー内にいるはずです!(画像は開発者のサーバー)

次は使い方です!
使い方
使い方を見るにこれらのコマンドがあるようです!
アプデでユーザー名やパスワードの入力が不要になり2段階認証にも対応したそうなので一つづつ解説して行きます!
/store/market/automaticそれではセットアップから説明して行きます。
Valorant BotとRiotアカウントのリンクが必要です。
今回からユーザー名とパスワードの入力が不要になって、2段階認証にも対応した事で以下のChrome拡張機能の導入が必要になりました。
最初のセットアップにだけ必要なので、まずはこちらをインストールしておいてください。
パソコンのChromeから使用可能です。
(環境によってはスマホでも)
Storeコマンド
実際にコマンドを実行します。


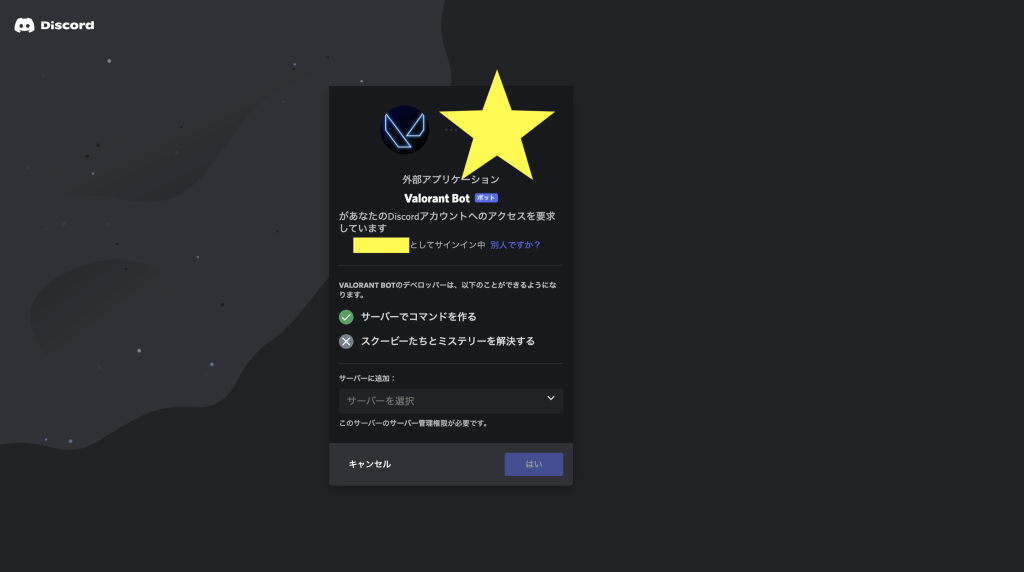
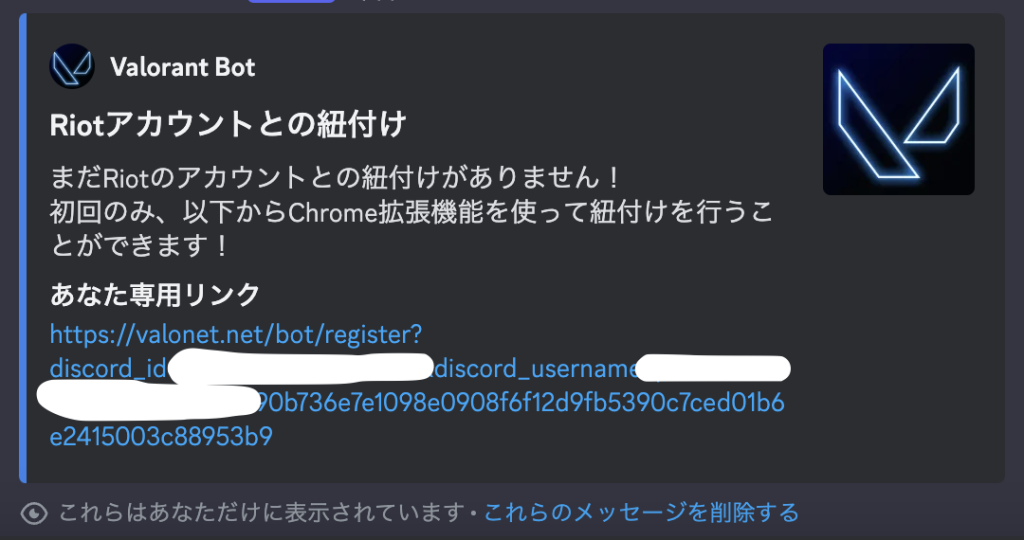
最初のみ、こんな感じの画面が出てくるのでリンクをクリックしましょう。
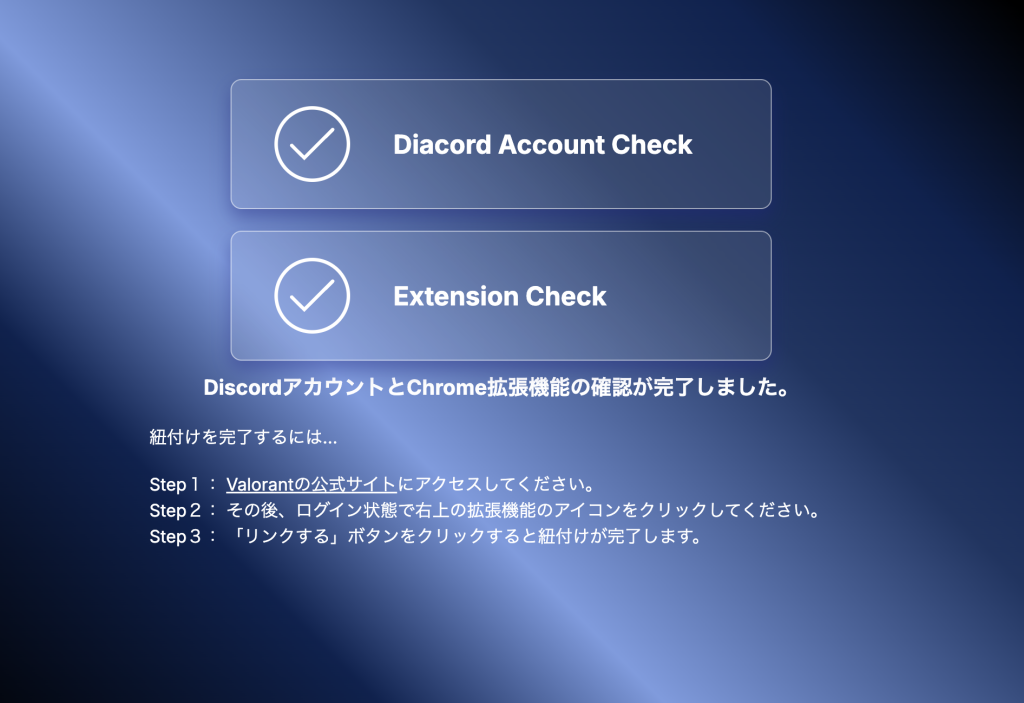
下のような画面に飛びましたか?
そうしたら「Valorantの公式サイト」をクリックして飛びます!

クリックして飛んだ後、画像の指示通りに拡張機能をクリックするとValorant Botの拡張機能があるのでこれをクリックしてください。

ログイン状態であれば上のようにリンクするというボタンがあるのでそれをクリックするとリンクな完了です!
無事登録出来たようです!!
さて、それでは実際に使ってみます!
storeコマンド
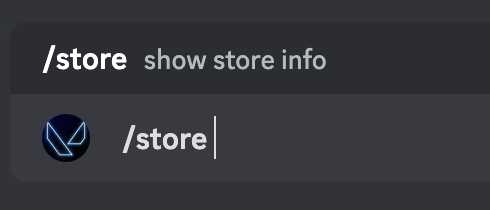
自分のストア情報を取得するには

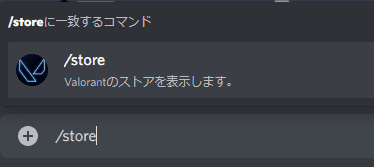
/store
このコマンドを入力すればいいようですね!
実際に実行してみると

「Fetching Your Valorant Store」と表示されて少しすると
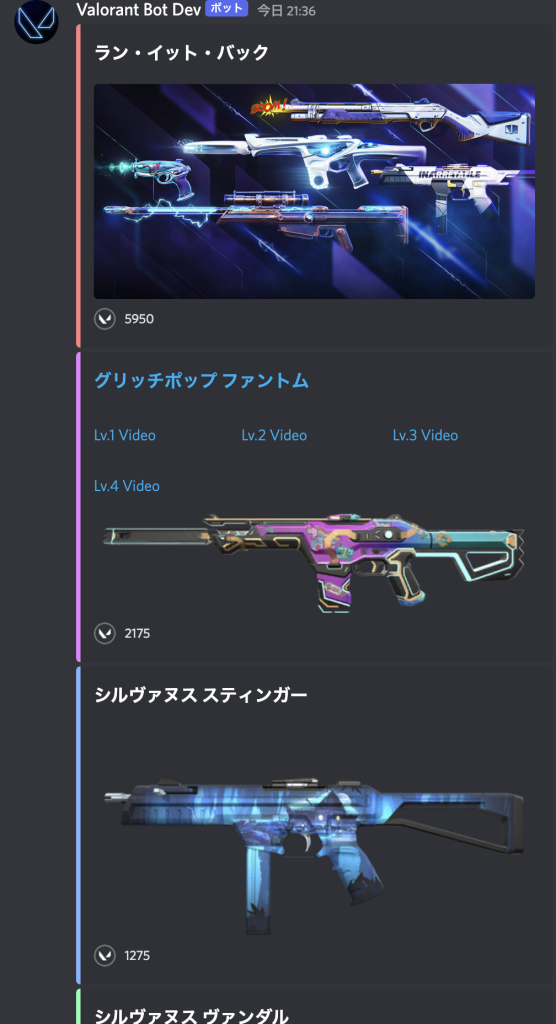
ストア情報が正常に取得出来、スキンが表示されました!!よかったー!!
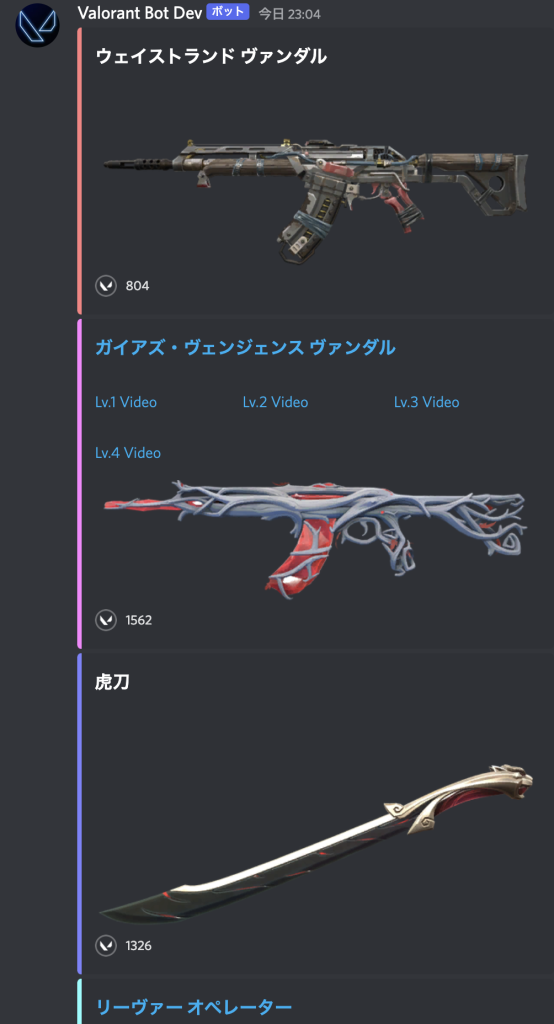
「Lv.? Video」となっているところをクリックすると動画も見れるようです!動画がそもそも存在しないのもあるみたい。。。
UIもシンプルかつ綺麗で分かりやすくていいです…!
価格も表示されていて分かりやすいです。。。
数が多いのでシンプルなのはありがたいです。。。
marketコマンド
定期的に開催されるナイトマーケットを表示するにはこのコマンドを実行するといいようです!
/market

実際に実行してみると…表示されましたね!

はい!完璧です!
automaticコマンド
自動ストア通知をしてくれる機能です!
/automaticとして設定をオンにすることで自動ストア通知が有効になります。
逆に通知をオフにしたい場合は中で設定をオフにするだけです!
本当に簡単ですね。。。
朝の9時に通知が来るようになります!



コメント
Googleの方でログインしている場合パスワードとユーザー名はどうすれば良いでしょう?
私の開発ではないので現状どうなのかはなんとも言えませんが、サポートサーバーに行けば情報はあると思います。
できるかできないかでいうとできます。