移動可能UIの作成
OBSと聞いてピンとくる人は動画投稿者か趣味で録画とかしてる人かな?
OBSの移動可能UIを見て私もああいうのが作れたらいいなと思ったので私も移動可能UIを作ってみました。
Qt5は結構癖があるので参考にしてください!
プログラム
このコードはボタンとウィンドウが生成されていて、ボタンの位置を自由に変えられるというプログラムです。
左クリックでボタンをクリックすると”press”とコンソールに表示されます。
右クリック長押しで好きな場所に移動させることができます。
import sys
from PyQt5.QtCore import Qt, QMimeData
from PyQt5.QtGui import QDrag
from PyQt5.QtWidgets import QPushButton, QWidget, QApplication
class Button(QPushButton):
def __init__(self, title, parent):
super().__init__(title, parent)
def mouseMoveEvent(self, e):
if e.buttons() != Qt.RightButton:
return
mimeData = QMimeData()
drag = QDrag(self)
drag.setMimeData(mimeData)
drag.setHotSpot(e.pos() - self.rect().topLeft())
dropAction = drag.exec_(Qt.MoveAction)
def mousePressEvent(self, e):
super().mousePressEvent(e)
if e.button() == Qt.LeftButton:
print('press')
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setAcceptDrops(True)
self.button = Button('Button', self)
self.button.move(100, 65)
self.setWindowTitle('Click or Move')
self.setGeometry(300, 300, 550, 450)
def dragEnterEvent(self, e):
e.accept()
def dropEvent(self, e):
position = e.pos()
self.button.move(position)
e.setDropAction(Qt.MoveAction)
e.accept()
def main():
app = QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()
if __name__ == '__main__':
main()実際の実行結果

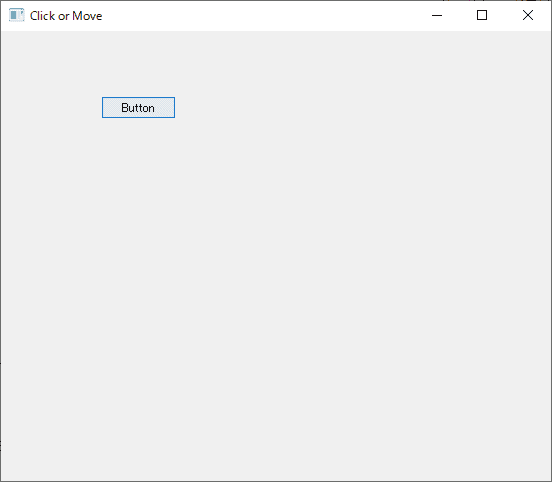
これが起動した初期状態です。

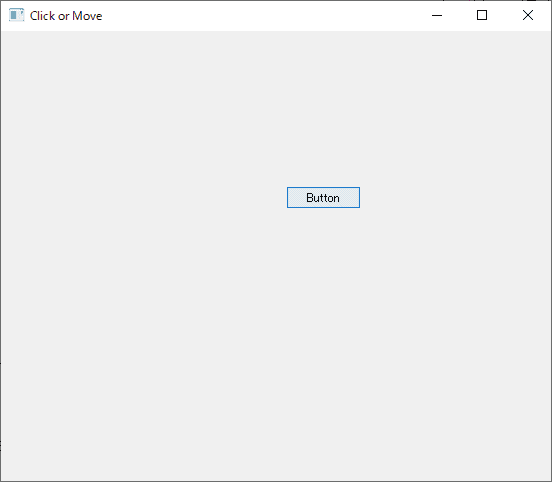
右クリック長押しでボタンを移動させるとこんな感じで移動されます。
(なぜかカーソルが写ってないorz)
(実際に使っているときはカーソルも表示されます。)
移動している状態がリアルタイムに反映されるわけではないのでおしゃれ感はないかな?
まあ今回はこれで我慢します!w
自由度が高すぎるので実際に使うときはBoxLayoutに内包して使うような形になるのかな?
それの実装は少し大変そうなのでまたの機会にやりたいと思います。


コメント